



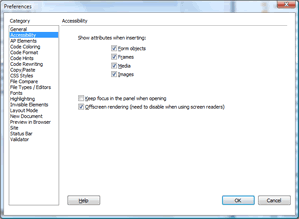
A ccessibility for all viewers:Never assume that all of your page visitors will have perfect vision, hearing, or motor ability. Dreamweaver has built-in help for you to make sure that all will be able to use your site effectively. When setting the Preferences (under the Edit menu), for how you will work, you can choose to have Dreamweaver alert you with the proper dialog boxes to fill in when necessary. For example, all images will alert you to fill in an alternate text source for the image. You should also be aware that there are colors to avoid when creating your Web pages.

Using Web safe Colors:In 1994 Netscape developed the first Web safe color palette, a set of colors that appears consistently in all browsers and on Macintosh, Windows, and UNIX platforms. Dreamweaver has two Web safe color palettes, Color Cubes and Continuous Tones, each of which contains 216 Web safe colors. Color Cubes is the default color palette. You will learn more on this subject later in Fireworks.
It is not mandatory that you use Web safe colors, but be aware if you do not; the colors will be dithered on the screen and might look different among platforms. If this is not an issue for you, then feel free to expand into the millions of colors available to the eye. Each of these non-Web safe colors are a combination of several colors mixed together to appear somewhat like the color you want. A Web safe color is absolutely pure and not mixed at all. I use dithered colors most of the time since I’m not too fussy about having an exact color. When I need exact, I choose Web safe colors; ‘nuf said for now.
W
hich Font Style to Use: There are two classifications of fonts: sans-serif and serif. A sans-serif font is block style that are often used for headings and subheadings. A couple of examples would be Arial, Verdana, and Helvetica. Serif fonts contain extra strokes at the beginning and end of the characters. A couple of examples would be, Times New Roman, Times, and Georgia. (There will be lecture material on text and fonts when we get to the Cascading Style Sheets section of the course).
This is an area of personal choice for most, but some designers feel that a sans-serif font is preferable when the content of a Web site is primarily intended to be read on the screen, but that a serif font is preferable if the content will be printed.
A good rule of thumb is to limit each Web site to no more than three font variations, any more and you run the risk of looking unprofessional. There will always be times to break the rules for design elements, but hopefully you will carefully consider all the choices available to you first.
N ice to know stuff: